Universal Design and Accessibility Research
The objective
Do you know that 98.2% of the most popular websites don't achieve AA level of WCAG 2.1 compliance? This project aims to research and understand accessibility issues on the web, and design a solution to make the web a more accessible place for everyone.
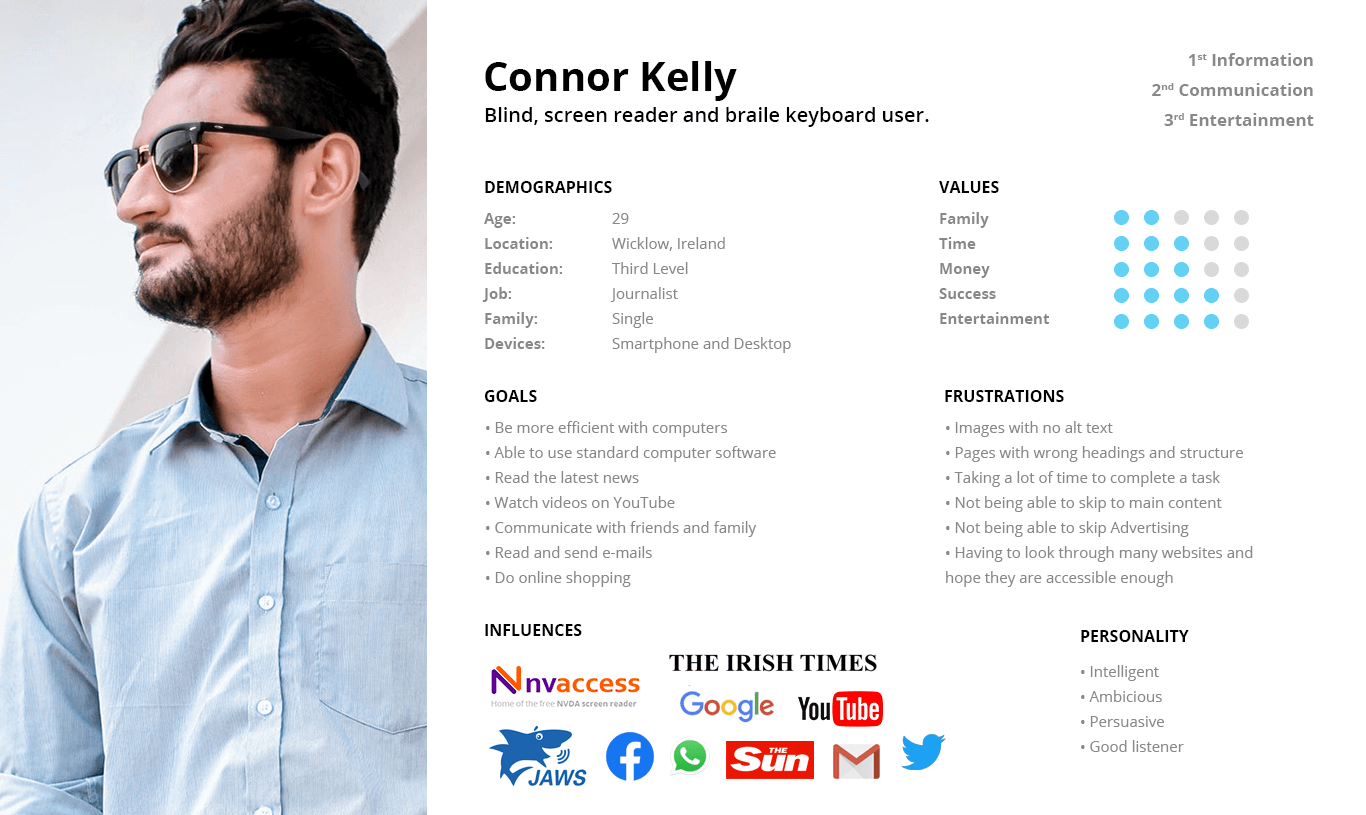
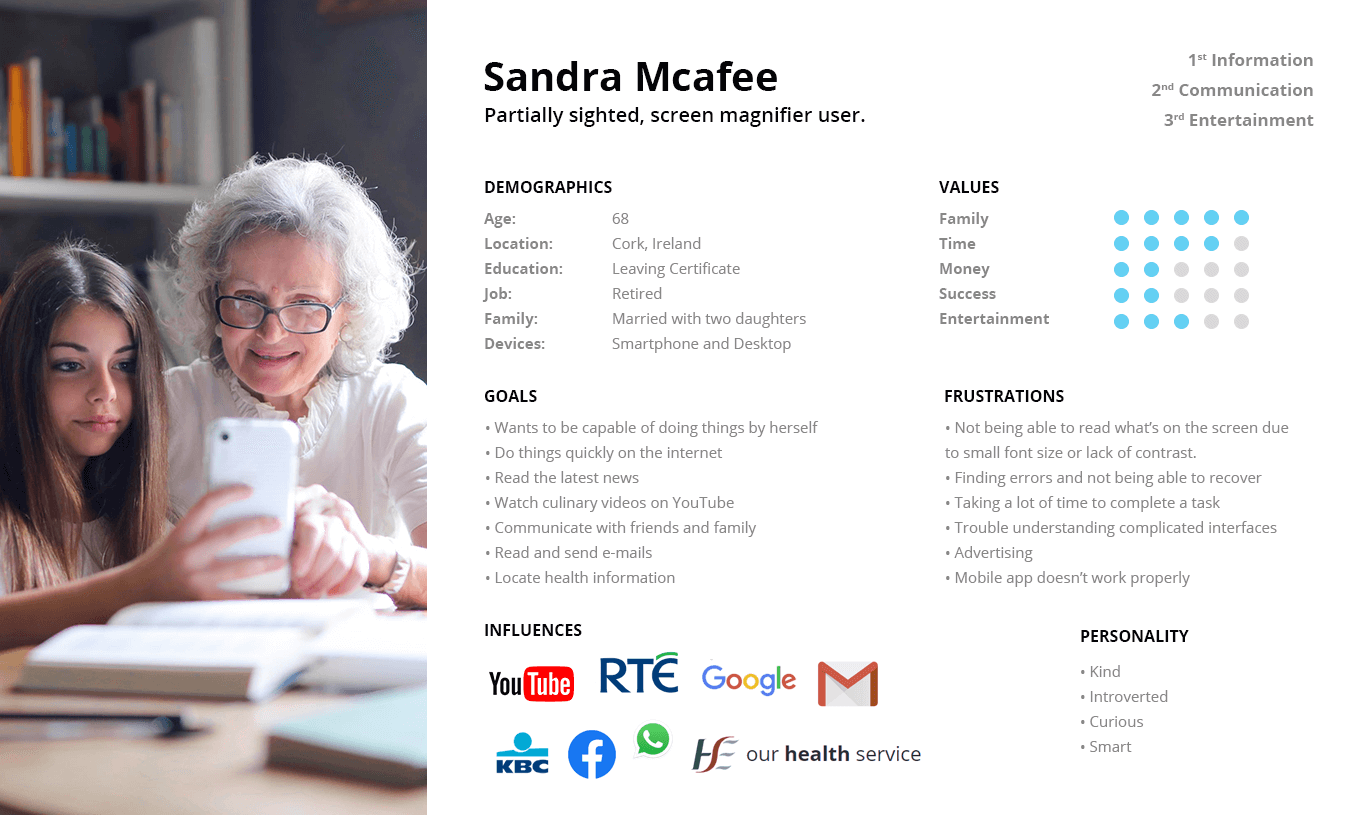
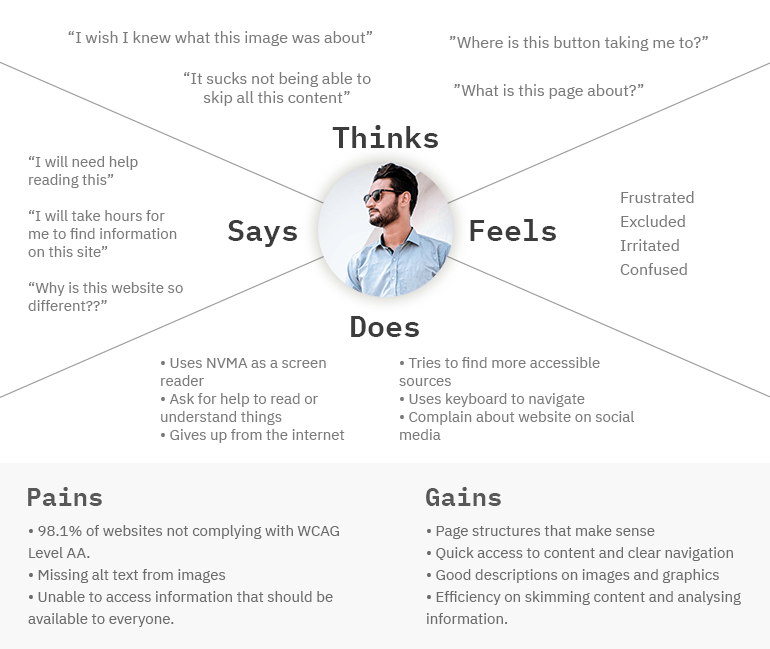
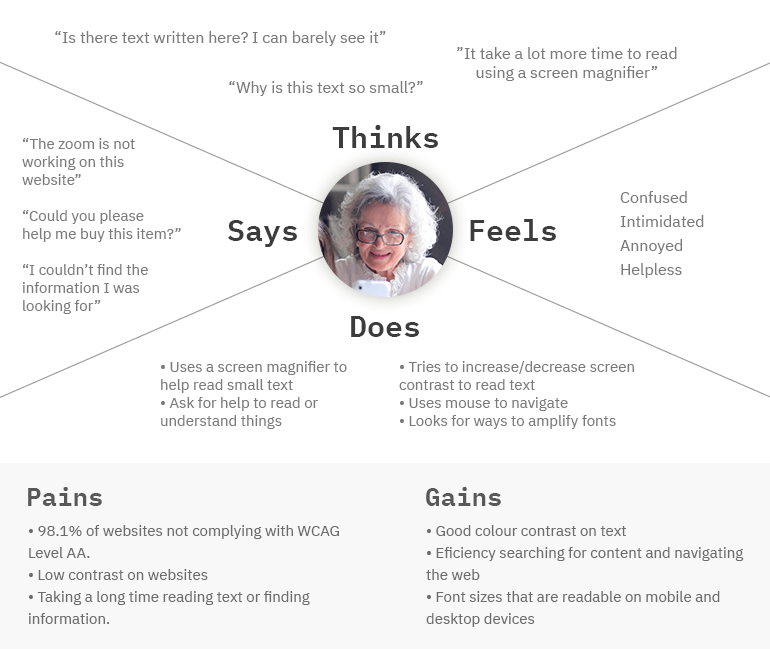
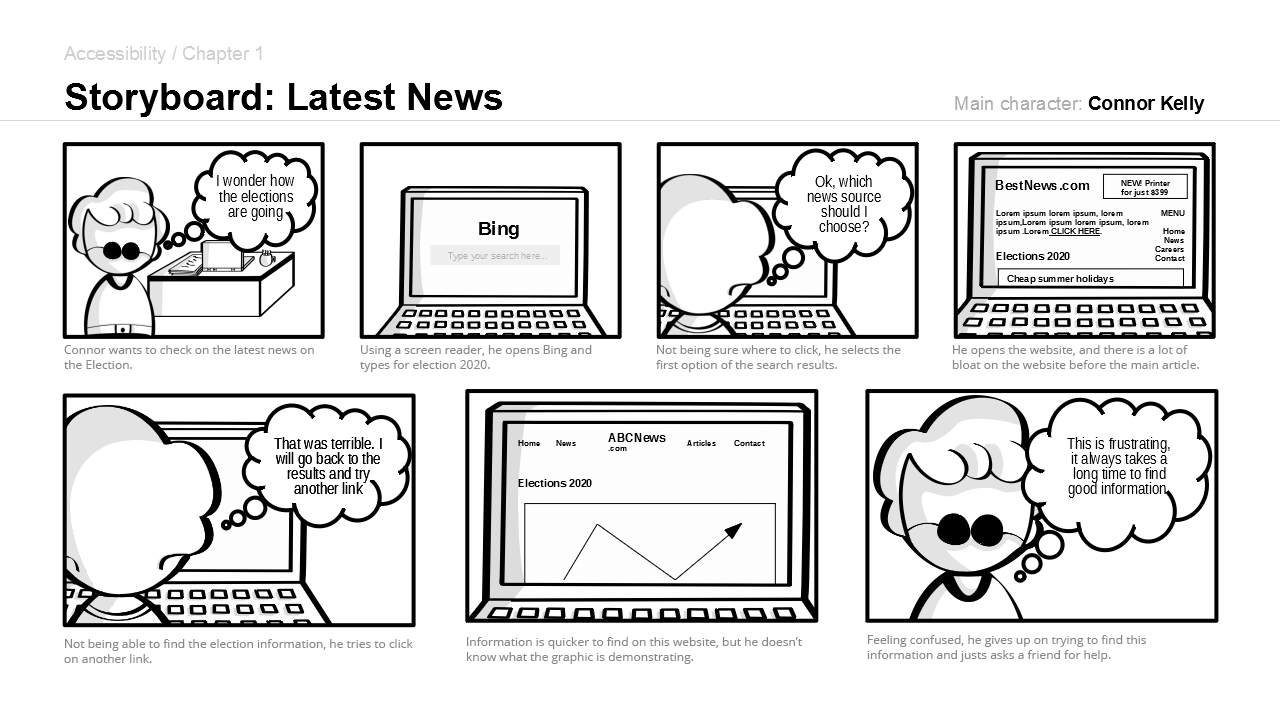
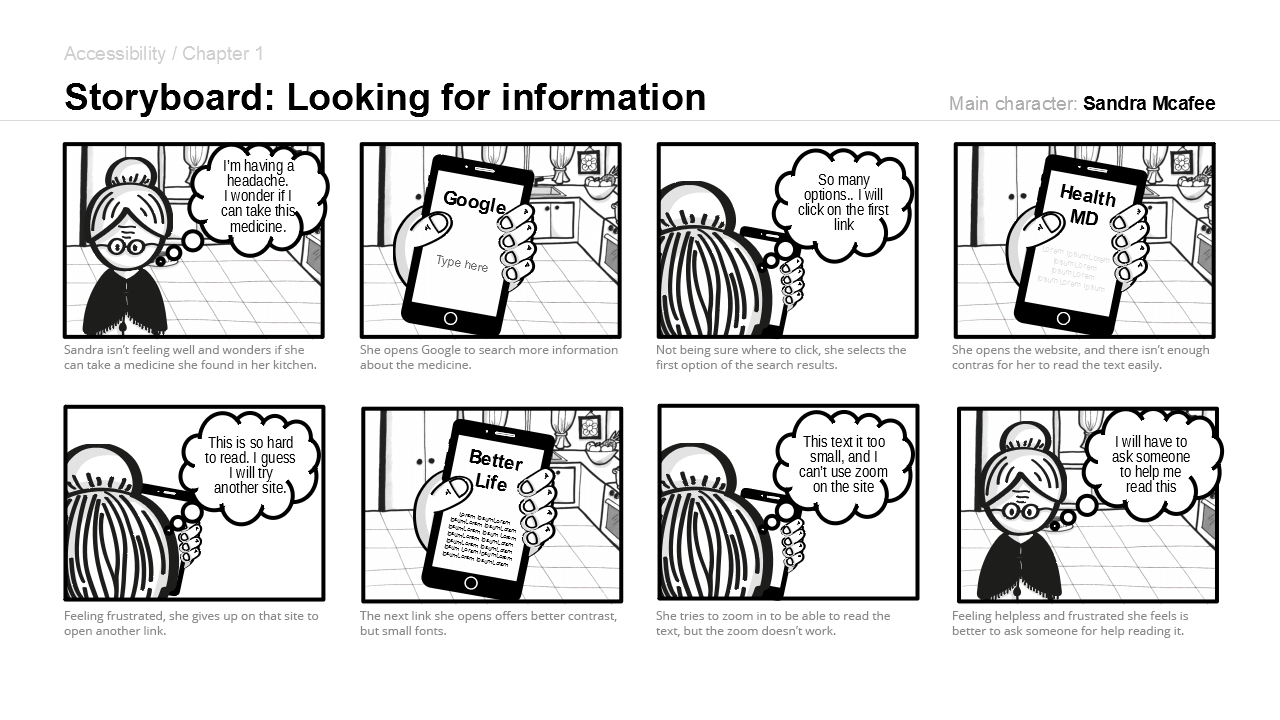
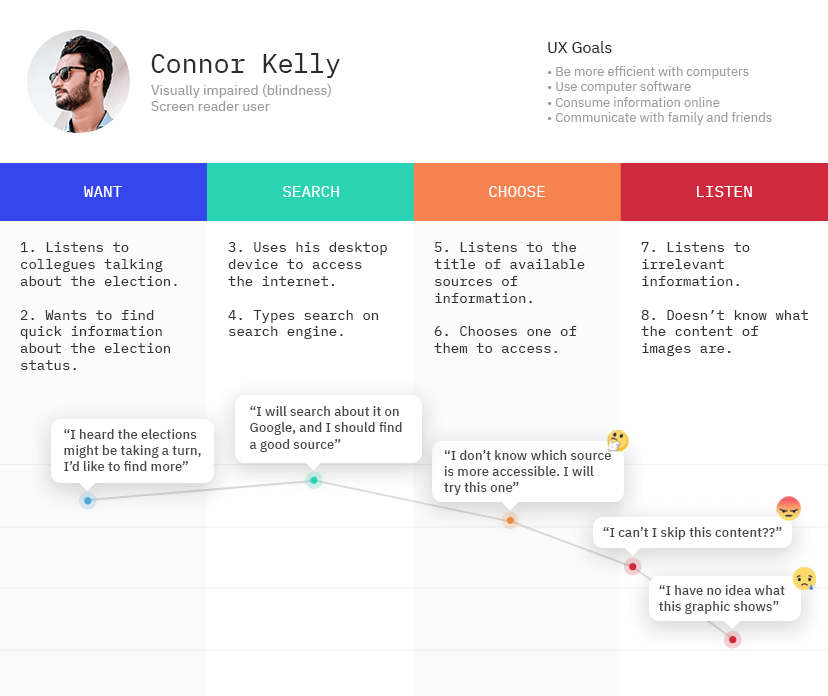
Empathizing with people
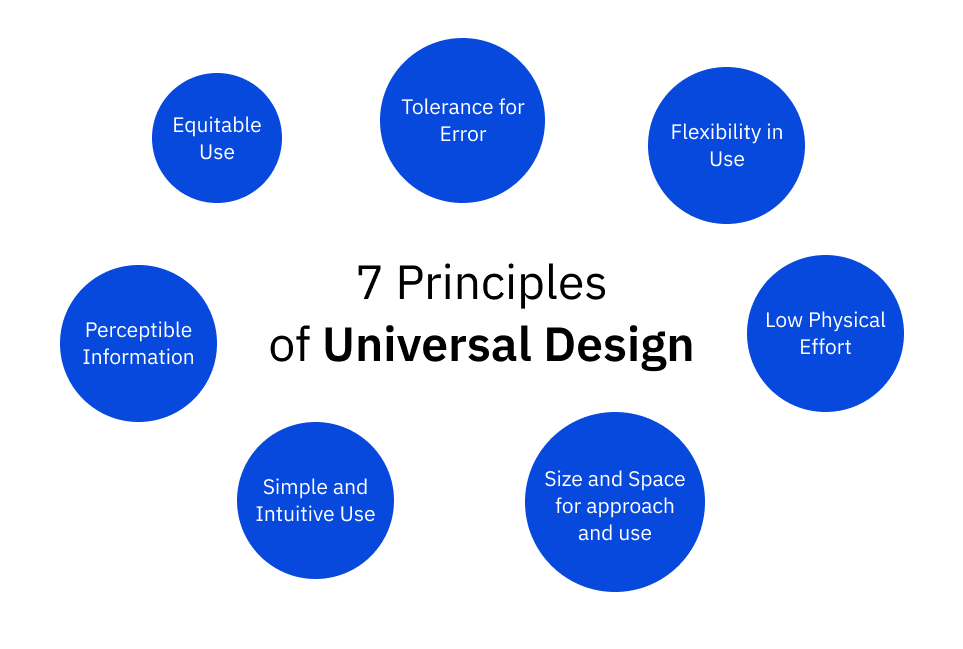
Universal Design Principles
Aiming to create inclusive, equitable and accessible design, a group of product designers, architects and engineers established the 7 universal design principles in 1997.

Understanding about impairments
According to the NDA (National Disability Authority), around 13.5% of people have some kind of disability in Ireland. In the world the numbers are very similar, and that means that around 1 billion people have a type of disability.

As mentioned by Cindy Li on a web accessibility talk:
"We’re all just temporarily abled."
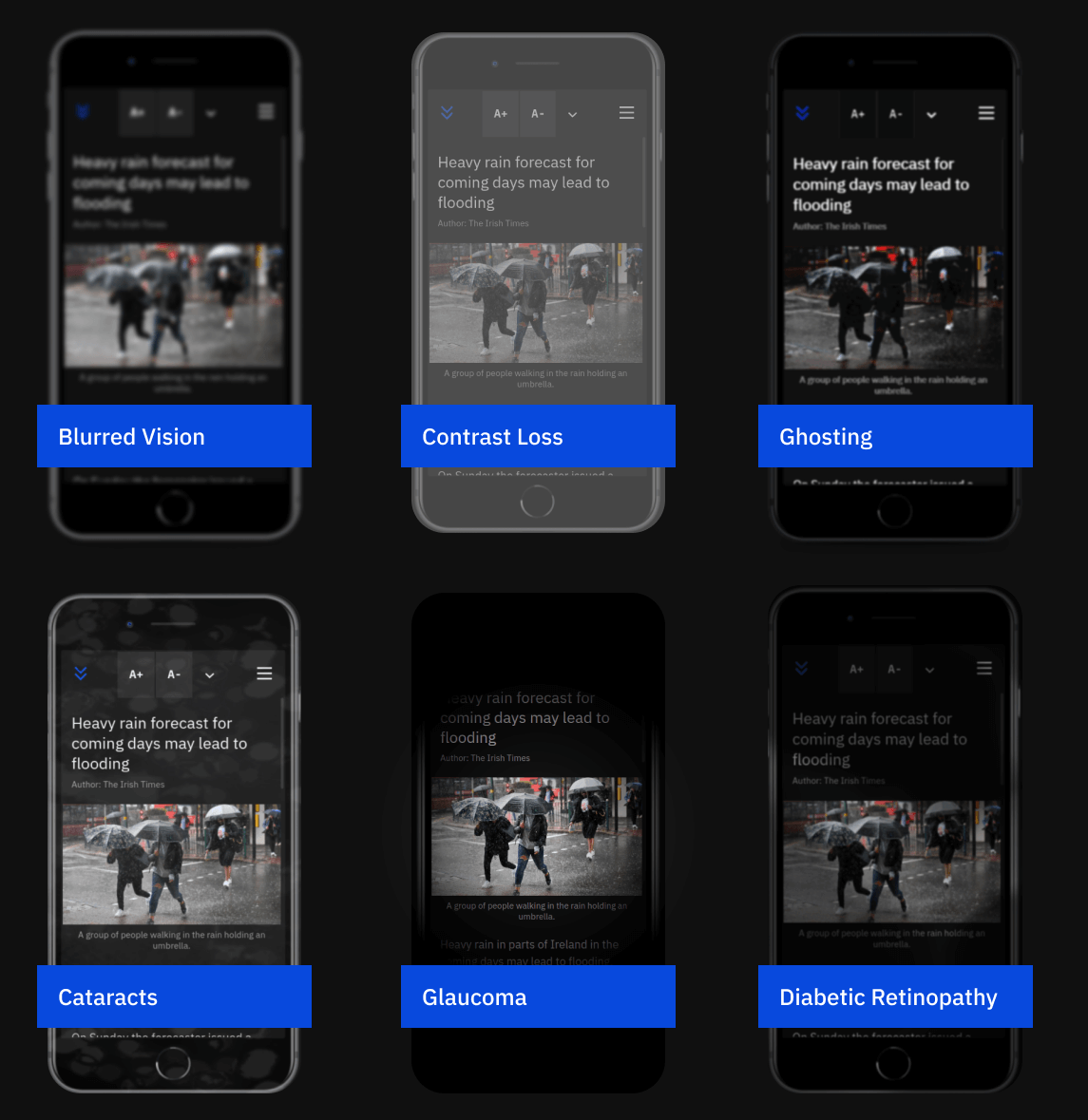
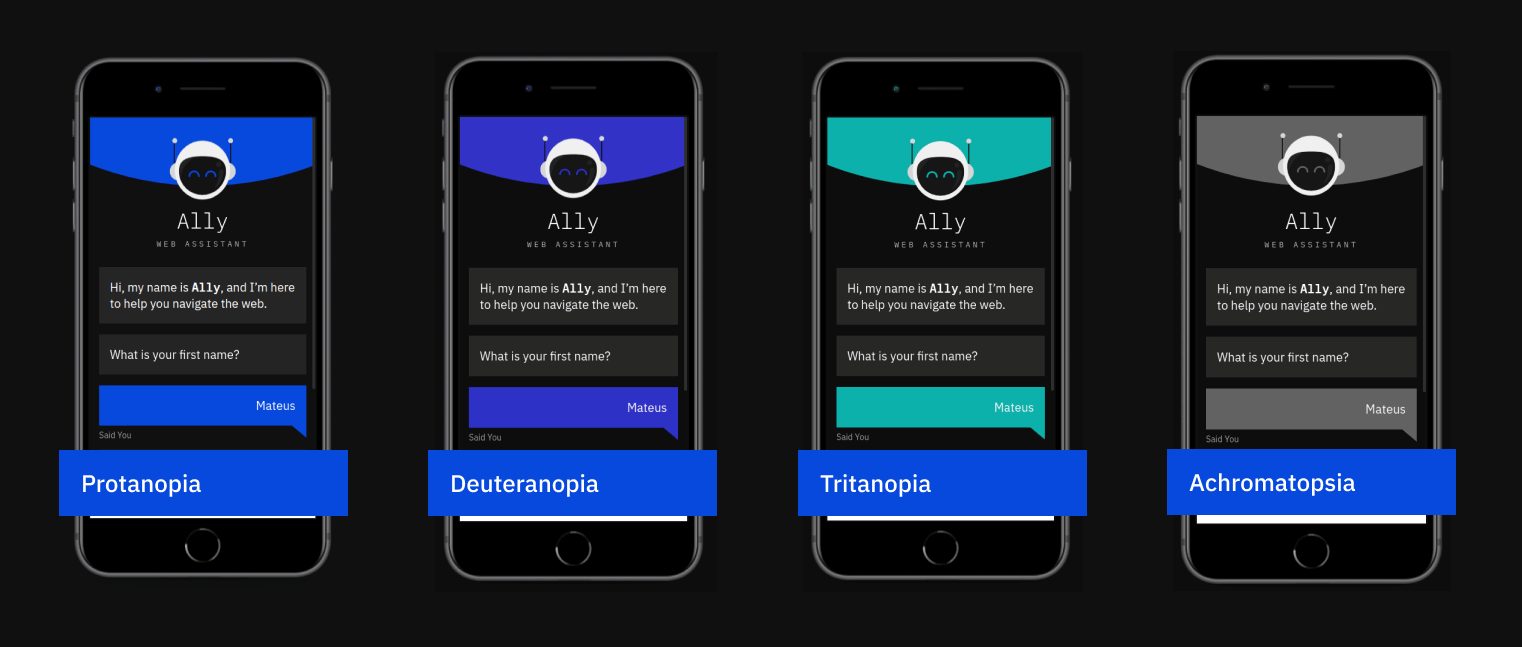
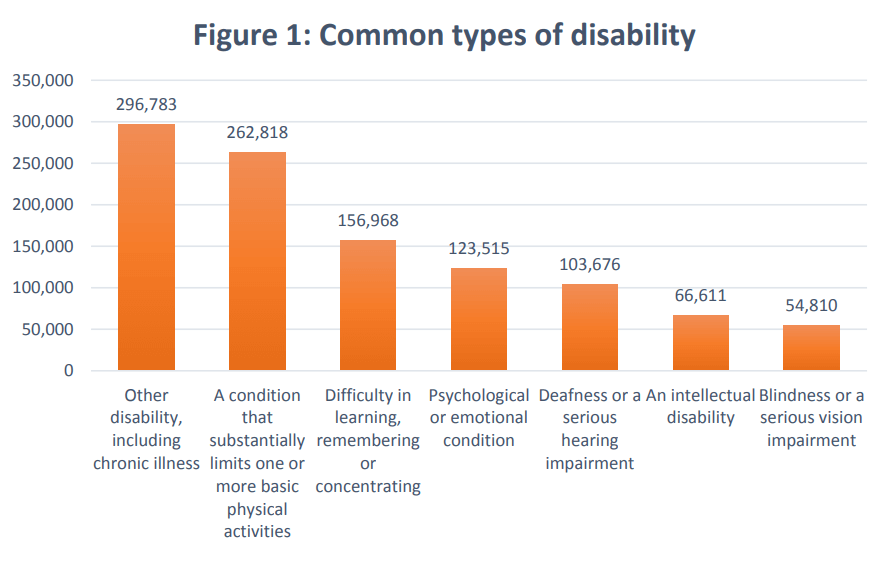
If you don't already have an impairment, the chances are that at some point in your life you will develop some kind of disability. It could be something like moving to another country and being unable to speak the local language, or developing a visual, hearing or cognitive impairment. According to the NDA (National Disability Authority), about 60% of people will develop at least 1 disability by the age of 85, and that increases to 80% by the age of 93. Those are the most common types of disability according to the NDA:

The state of web accessibility
WebAIM conducted a comprehensive research on a million websites which revealed that the average website had around 60 accessibility errors (barriers) which makes them an exclusionary experience for about 12% of the world's population.

The most common web accessibility failures
As demonstrated by Figure 1.4 below, the most common WCAG errors indicate a big problem for visually impaired users where low contrast and missing alt text are the two biggest issues.
Using the web with a visual impairment
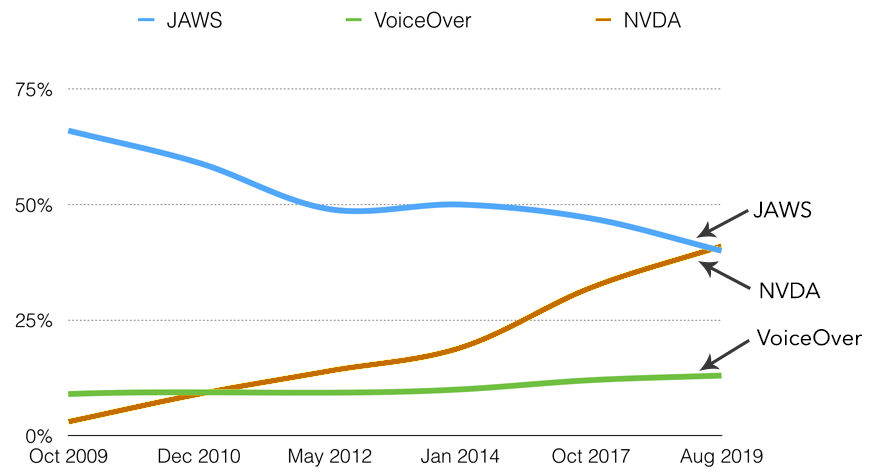
In order to understand how people with visually impairments use the web, I looked into accessibility tools, and according to WebAIM the most popular screen readers are:

And the most common types of devices used by the visually impaired are:
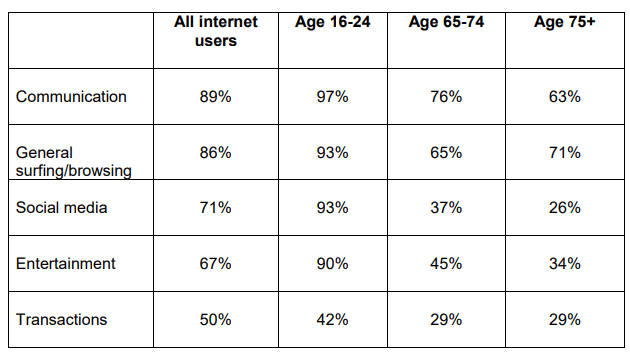
What are the most common uses for the web?
With or without a disability, people usually use the web for the same things. However, how people use the internet changes according to their age. According to AgeUK, the most common use cases for the web are: